map() 함수


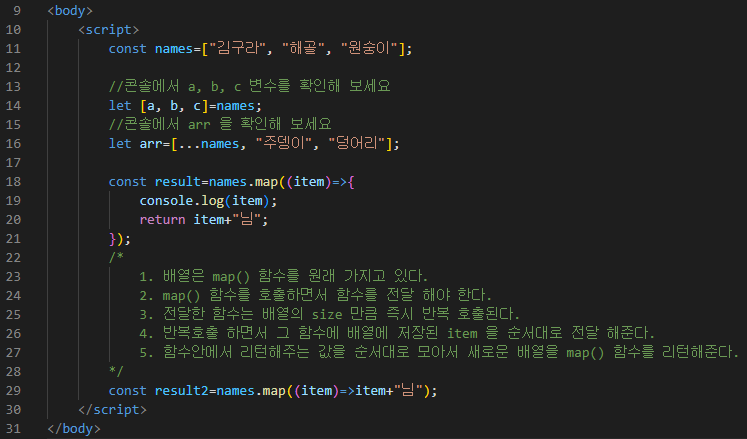
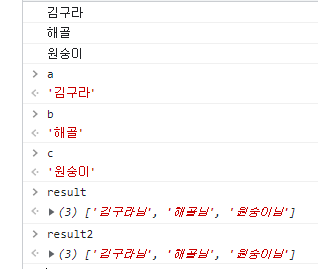
배열의 특징으로 map() 함수를 원래 가지고 있다.아래 코드는 map() 함수를 활용해 원하는 값을 출력한 예시이다.
let [a, b, c]=names;
정의하고자 하는 변수들을 배열로 작성해서 특정 배열 변수의 내용을 한번에 복사해서 정의하는 방법도 있다.
let arr=[...names, "주뎅이", "덩어리"];
배열 변수 앞에 ...을 사용해서 배열의 값을 모두 대입하는 방법이 있다.
밑에 두 코드의 차이는 arrow function 표현식만 사용한 것과 람다함수 표현식까지 활용한 것의 차이다.
filter() 함수


filter() 함수를 활용해서 원하는 조건에 맞는 새로운 배열을 얻어낼 수 있다. 해당 조건식은 짝수만 담긴 배열을 얻을 수 있게 작성하였다.
result와 result2의 차이는 기존 함수 작성법과 람다함수 작성법의 차이로 결과값은 같다.
find() 함수
find()함수를 사용해서 첫번째 true값을 리턴할 수 있다. result3에서 3의 배수를 구하는 식이 작성되어있어서 3,6,9의 값을 얻을 수 있지만 find()함수를 사용해서 3만 리턴하였다.
'javascript, framework > javascript' 카테고리의 다른 글
| Step05_function(함수 디폴트값 지정, ... (함수 배열 입력)) ecma6 (0) | 2022.07.19 |
|---|---|
| Step04_object(객체분해할당) ecma6 (0) | 2022.07.19 |
| Step02_arrowFunction(arrow function, 람다함수) ecma6 (0) | 2022.07.19 |
| Step01_varaible(var, let, const 차이) ecma6 (0) | 2022.07.19 |
| loop_test2(배열 응용 반복문 복습) (0) | 2022.07.11 |



