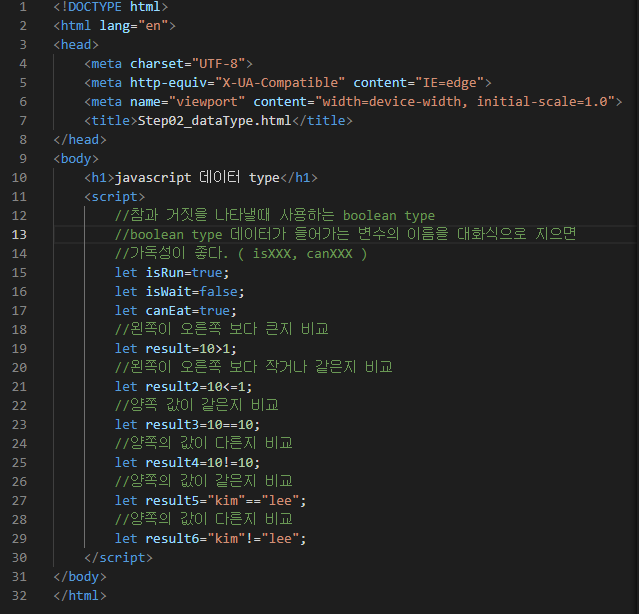
프로그래밍에서는 참과 거짓을 나타낼때 사용하는 boolean type이 존재한다.

위의 사진은 boolean type을 사용할때 활용되는 연산 및 연산자를 사용한 예시이다.

javascript에 대표적인 3가지 타입이다. 이외에도 다양한 타입이 존재하고 언어별로 차이가 있다.
number type : 숫자 타입
string type : 문자 타입
boolean type : 참, 거짓
여러개의 데이터를 하나의 묶음으로 관리하는 경우 object type을 사용하며 let 변수명={key:value, key2:value2}형식으로 작성하면 된다. 예시에서는 let mem1={num:1, name:"김구라", isMan:true}를 작성하였다. number, string, boolean 타입이 하나의 변수명으로 관리되고 있다.

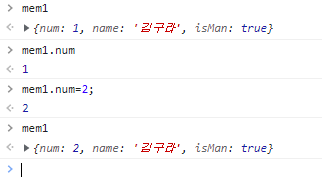
console에서 정상 작동하는 것을 확인할 수 있다.

object type 안에서 특정 저장 부분만 확인하는 것도 가능하다. 위와 같이 .앞에는 object type이 존재한다는 말이 되고 .뒤의 특정 저장 부분을 확인하는 것이 가능하다.

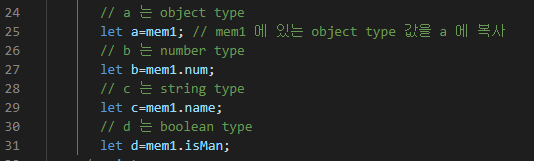
object type으로 여러개의 값을 한번에 관리하여 새로운 변수로 응용도 가능하다.

object의 데이터를 대입연산자 좌측에 놓고 식을 실행하여 값을 변경시키는 것이 가능하다. 예시에서는 mem1.num=2; 를 실행시켜 mem1.num의 값을 변경시켰다.

17~19 줄과 같이 값이 정해져 있다면 mem3, mem4와 같이 value값을 작성하는 거나 생략하는 것이 가능하다.


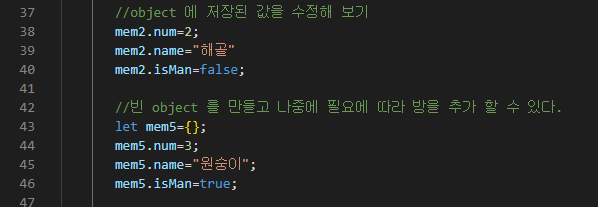
object data를 수정하거나 추가할 수 있다.
'javascript, framework > javascript' 카테고리의 다른 글
| Step01_dataType7,8 (function, return, sources) (0) | 2022.07.05 |
|---|---|
| Step01_dataType6 (function type, ==) (0) | 2022.07.05 |
| Step01_dataType5 (array type) (0) | 2022.07.05 |
| Step01_dataType4 (array type) (0) | 2022.07.05 |
| Step01_dataType (let, 변수) (0) | 2022.07.04 |



