javascript는 html, css와는 다르게 동적인 언어라고 할 수 있다.

javascript 영역은 head와 body 상관없이 작성 가능하다

브라우저에서 확인 가능한 console 영역 역시 javascript의 영역으로 추후에 작업할때 실험해볼 수 있다. 이렇듯 html과 console 과 같은 영역을 global area(전역)라고 한다.
프로그래밍에는 변수(variable)라는 단어가 존재한다. 변수는 값을 저장할 수 있는 이름 지어진 공간이라고 정의할 수 있다. global area(전역) 공간에서 만들어진 변수를 전역 변수라고 한다. 변수는 필요한 시점에 값을 바꿀 수 있게 해준다.

변수를 만들때는 미리 약속된 예약어 let 을 사용한다. (형태 : let 변수명=값;)
let 다음에는 변수의 이름을 정한다.
=을 기준으로 우측의 값이 좌측에 대입된다.
끝에는 ;를 붙여준다.
여기서 사용되는 = 은 대입연산자로써 활용된다. 주의할 점은 한번 선언한 변수는 다른 값으로 다시 선언하면 안된다.

위와 같이 변수값을 활용이 가능하다.

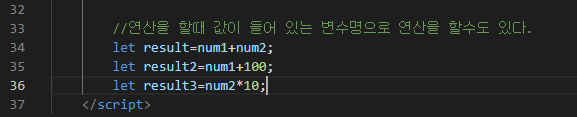
만든 변수를 활용하여 새로운 변수도 만들 수 있다.

html 파일에서 저장하며 javascript를 활용 할 수 있으며 숫자 외에도 문자 데이터도 만들 수 있다. 숫자 1 옆에 있는 버튼은 `(back tick)을 이용하면 여러 줄의 문자열을 편리하게 작성할 수 있다.

변수명으로 연산도 가능하다.
'javascript, framework > javascript' 카테고리의 다른 글
| Step01_dataType7,8 (function, return, sources) (0) | 2022.07.05 |
|---|---|
| Step01_dataType6 (function type, ==) (0) | 2022.07.05 |
| Step01_dataType5 (array type) (0) | 2022.07.05 |
| Step01_dataType4 (array type) (0) | 2022.07.05 |
| Step01_dataType2,3 (boolean type, object type) (0) | 2022.07.04 |



