Step03_class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_class.html</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
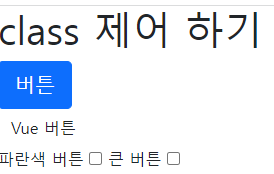
<h1>class 제어 하기</h1>
<div id="app">
<button class="btn btn-primary btn-lg">버튼</button>
<br>
<button class="btn"
v-bind:class="{'btn-primary':isPrimary, 'btn-lg':isLg}">Vue 버튼</button>
<br>
<label>
파란색 버튼 <input type="checkbox" v-model="isPrimary">
</label>
<label>
큰 버튼 <input type="checkbox" v-model="isLg">
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
isPrimary:false,
isLg:false
},
methods:{
}
});
</script>
</body>
</html>
<button class="btn"
v-bind:class="{'btn-primary':isPrimary, 'btn-lg':isLg}">Vue 버튼</button>v-bind:class 에 object 형식으로 class를 추가, 제거하는 코드를 작성한다.
: 뒤에 나온 값이 (예시에서는 isPrimary, isLg) true이면 class가 추가되고 false이면 제거된다.
예시 코드에서 'btn-primary'에 ''를 붙인 이유는 -가 연산자기 때문에 -도 문자열로 사용되게 하기 위함이다.
Step03_class2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_class2.html</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<h1>class 제어 하기</h1>
<div id="app">
<button class="btn btn-primary btn-lg">버튼</button>
<br>
<button class="btn"
v-bind:class="classObject">Vue 버튼</button>
<br>
<label>
파란색 버튼 <input type="checkbox" v-model="isPrimary">
</label>
<label>
큰 버튼 <input type="checkbox" v-model="isLg">
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
isPrimary:false,
isLg:false
},
methods:{
},
//종속된 모델이 바뀌면 다시 호출되어서 연산된(computed) 값을 리턴하는 함수
computed:{
classObject:function(){
return {'btn-primary':this.isPrimary, 'btn-lg':this.isLg};
}
}
});
</script>
</body>
</html>
computed:{
classObject:function(){
return {'btn-primary':this.isPrimary, 'btn-lg':this.isLg};
}
}종속된 모델(예시에서는 isPrimary, isLg)가 바뀌면 다시 호출되어 연산된(computed) 값을 리턴하는 함수이다.
리턴된 값은 v-bind:class="classObject"를 갖고 있는 버튼으로 간다.
Step03_class3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_class3.html</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<h1>class 제어 하기</h1>
<div id="app">
<button class="btn btn-primary btn-lg">버튼</button>
<br>
<button class="btn"
v-bind:class="[ isPrimary ? 'btn-primary' : '', isLg ? 'btn-lg' : '']">Vue 버튼</button>
<br>
<label>
파란색 버튼 <input type="checkbox" v-model="isPrimary">
</label>
<label>
큰 버튼 <input type="checkbox" v-model="isLg">
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
isPrimary:false,
isLg:false
},
methods:{
},
//종속된 모델이 바뀌면 다시 호출되어서 연산된(computed) 값을 리턴하는 함수
computed:{
}
});
</script>
</body>
</html>
<button class="btn"
v-bind:class="[ isPrimary ? 'btn-primary' : '', isLg ? 'btn-lg' : '']">Vue 버튼</button>배열 안에서 삼항연산자를 활용해서 작업하는 것도 가능하다.
Step03_class4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_class4.html</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
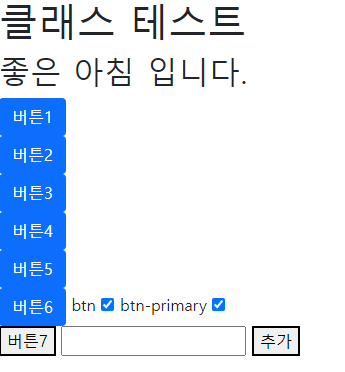
<h1>클래스 테스트</h1>
<div id="app">
<h2>{{greet}}</h2>
<button class="btn btn-primary">버튼1</button>
<br>
<button v-bind:class="{'btn':true, 'btn-primary':true}">버튼2</button>
<br>
<button v-bind:class="['btn', 'btn-primary']">버튼3</button>
<br>
<button v-bind:class="classObject">버튼4</button>
<br>
<button v-bind:class="classArray">버튼5</button>
<br>
<button v-bind:class="{'btn':isBtn, 'btn-primary':isPrimary}">버튼6</button>
<label>
btn <input type="checkbox" v-model="isBtn">
</label>
<label>
btn-primary <input type="checkbox" v-model="isPrimary">
</label>
<br>
<button v-bind:class="arr">버튼7</button>
<input type="text" v-model="inputClass"/>
<button v-on:click="add2">추가</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
greet:"좋은 아침 입니다.",
classObject:{'btn':true, 'btn-primary':true},
classArray:['btn', 'btn-primary'],
isBtn:true,
isPrimary:true,
arr:[],
inputClass:""
},
methods:{
add:function(){
// arr 배열에 입력한 클래스명을 추가하기
this.arr.push(this.inputClass);
},
add2(){
this.arr.push(this.inputClass);
}
}
});
</script>
</body>
</html>

'javascript, framework > vue' 카테고리의 다른 글
| Step07_component (0) | 2022.08.26 |
|---|---|
| vue 사용 예시 (signup_form, 회원가입) (0) | 2022.08.26 |
| Step04~06(style, if, for) (0) | 2022.08.26 |
| Step02_model (v-model) (0) | 2022.08.26 |
| Step01_event(js간단한 동작 vue를 사용하여 구현) (0) | 2022.08.26 |


