Step04_style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step04_style.html</title>
</head>
<body>
<div class="container" id="app">
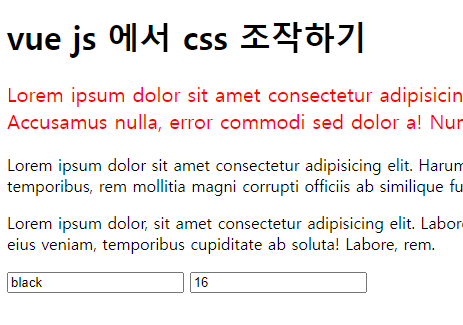
<h1>vue js 에서 css 조작하기</h1>
<p v-bind:style="{color:'red', fontSize:'20px'}">Lorem ipsum dolor sit amet consectetur adipisicing elit. Id, aperiam minima autem quae commodi ab laborum ad. Accusamus nulla, error commodi sed dolor a! Numquam atque tempore porro quos illo?</p>
<p v-bind:style="{color:fontColor, fontSize: fontSize+'px'}">Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum, placeat aliquam maxime tempora earum illo porro sapiente numquam soluta est temporibus, rem mollitia magni corrupti officiis ab similique fuga laudantium.</p>
<p v-bind:style="pStyle">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Labore unde voluptatem non ea ipsam animi quidem minus sunt aliquam quaerat optio officia eius veniam, temporibus cupiditate ab soluta! Labore, rem.</p>
<input type="text" placeholder="글자색 입력..." v-model="fontColor">
<input type="text" placeholder="글자의 크기 입력..." v-model="fontSize">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
fontColor:"black",
fontSize:16
},
computed:{
pStyle:function(){
return {color:this.fontColor, fontSize: this.fontSize+'px'};
}
}
});
</script>
</body>
</html>

v-bind:style를 사용하여 css를 조작할 수 있다.
이때 -가 있는 css는 camel case 변경 혹은 ''로 감싸서 작성해주면 된다. (font-size->fontSize or 'font-size')
Step05_if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step05_if.html</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: yellow;
border: 1px solid red;
}
</style>
</head>
<body>
<h1>v-if and v-show 사용하기</h1>
<div id="app">
<!-- v-if 는 문서객체를 만들지 말지를 결정한다(추가, 제거) -->
<div class="box" v-if="true">box1</div>
<div class="box" v-if="false">box2</div>
<div class="box" v-if="isMake">box3</div>
isMake <input type="checkbox" v-model="isMake">
<!-- v-show는 문서객체를 보일지 숨길지를 결정한다. -->
<div class="box" v-show="true">box4</div>
<div class="box" v-show="false">box5</div>
<div class="box" v-show="isShow">box6</div>
isShow <input type="checkbox" v-model="isShow">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
isMake:true,
isShow:false
}
});
</script>
</body>
</html>
v-if 는 문서객체를 만들지 말지를 결정한다. (추가, 제거)
v-show는 문서객체를 보일지 숨길지를 결정한다.
Step06_for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step06_for.html</title>
</head>
<body>
<h1>v-for 사용하기</h1>
<div id="app">
<h2>목록출력</h2>
<ul>
<li v-for="item in [10,20,30]">{{item}}</li>
</ul>
<h2>목록출력2</h2>
<ul>
<li v-for="item in nums">{{item}}</li>
</ul>
<h2>목록출력3</h2>
<ul>
<li v-for="(item, index) in nums">{{item}} {{index}}</li>
</ul>
<h2>목록출력4</h2>
<ul>
<li v-for="item in members">
이름 : {{item.name}}
주소 : {{item.addr}}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
nums:[10,20,30],
members:[
{name:"김구라", addr:"노량진"},
{name:"해골", addr:"행신동"},
{name:"원숭이", addr:"동물원"}
]
}
});
</script>
</body>
</html>
Step06_for2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step06_for2.html</title>
</head>
<body>
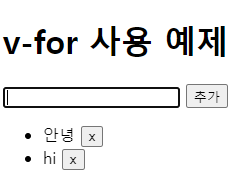
<h1>v-for 사용 예제</h1>
<div id="app">
<input type="text" v-model="inputMsg" ref="one">
<button v-on:click="clicked">추가</button>
<ul>
<li v-for="(item, index) in msgs">{{item}} <button v-on:click="deleteItem(index)">x</button></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
inputMsg:"",
msgs:[]
},
methods:{
//clicked:function(){}
clicked(){//추가 버튼을 클릭했을때 호출되는 함수
//배열에 아이템 추가하고
this.msgs.push(this.inputMsg);
//입력창 초기화
this.inputMsg="";
//입력창에 포커스 주기
this.$refs.one.focus();
},
deleteItem(i){
// i 는 삭제할 배열의 방번호 이다.
this.msgs.splice(i, 1);
}
}
});
</script>
</body>
</html>

입력된 문자열을 배열에 push하여 추가한다.
'javascript, framework > vue' 카테고리의 다른 글
| Step07_component (0) | 2022.08.26 |
|---|---|
| vue 사용 예시 (signup_form, 회원가입) (0) | 2022.08.26 |
| Step03_class (0) | 2022.08.26 |
| Step02_model (v-model) (0) | 2022.08.26 |
| Step01_event(js간단한 동작 vue를 사용하여 구현) (0) | 2022.08.26 |


