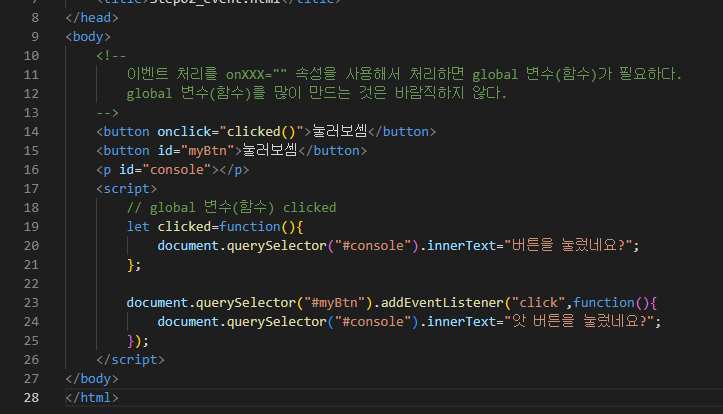
그동안 onclick을 활용하여 일련의 javascript를 동작하게 했었다. 이는 script glabal area에 함수를 만들게끔 강제되는 것으로 global area에 함수가 많아지면 여러 단점이 존재하기에 addEventListener 함수를 사용하여 새로운 코드를 작성해보자.
global area에 함수가 많아지면 단점
사용자가 javascript에 접근하여 변경하기 쉬워진다.
추후 같은 변수명을 선언하게 될 경우 오류가 난다.

addEventListener 함수를 배워보자.
event, function, useCapture 순서로 적으며
event : 이벤트 이름
function : 이벤트 발생 시 호출 실행할 함수
useCapture : 이벤트 확산 여부 참거짓. (1: 확산방지, 0: 확산허락) - 생략 가능하다.
event 종류에 대해서는 아래 링크를 참고해보자
https://developer.mozilla.org/ko/docs/Web/Events
위의 예시에서 좌측은 string type으로 이벤트명을 적고, 우측은 function type으로 이벤트 발생시 발생할 함수를 적었다.
'javascript, framework > javascript' 카테고리의 다른 글
| Step02_event3 (이벤트 목록, 좌표값) (0) | 2022.07.07 |
|---|---|
| Step02_event2 (css에 접근하기) (0) | 2022.07.07 |
| Step01_example3 2 (코드 줄여보기) (0) | 2022.07.07 |
| Step01_example2,3 (inner Text, value 변경, Number()) (0) | 2022.07.06 |
| Step01_example1 2 (querySelector) (0) | 2022.07.06 |



