최근까지 javascript로 html에 접근하는 방법을 배웠다면 이번에는 css에 접근하고 변경하는 방법을 배워보자.


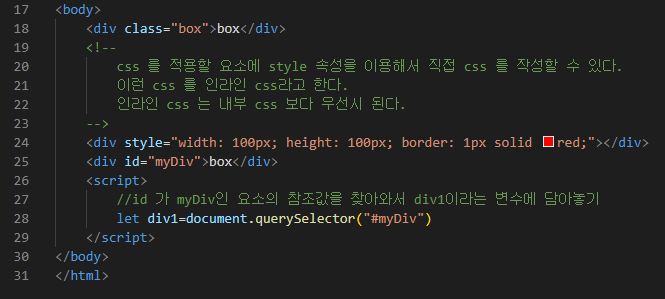
myDiv를 id 값으로 가지고 있는 div를 변수 div1으로 지정하여 css를 변경했다.
물론 변수를 지정하지 않고 작성해도 가능하다.

css 작성법과 약간의 차이가 있다. javascript에서 css를 수정할때 -등의 연산자를 주의해서 작성해야하는 것이다.
예시의 backgroundColor 처럼 여러 단어로 조합된 css property 는 - 대신에 다음 단어의 첫글자를 대문자로 작성한다.

myDiv는 변수 선언후 css를 작성하고, yourDiv는 변수 선언하지 않고 css를 작성하였다.
배운 것을 활용한 script 작성 예시이다.
'javascript, framework > javascript' 카테고리의 다른 글
| Step02_example1,2 (변수 연산, if, CamelCase) (0) | 2022.07.07 |
|---|---|
| Step02_event3 (이벤트 목록, 좌표값) (0) | 2022.07.07 |
| Step02_event (addEventListener) (0) | 2022.07.07 |
| Step01_example3 2 (코드 줄여보기) (0) | 2022.07.07 |
| Step01_example2,3 (inner Text, value 변경, Number()) (0) | 2022.07.06 |



